Quality Reads
Wednesday, December 12, 2007
ADOBE, Adobe, adobe...
Cheers,
Todd
PS - This information comes from a number of scatter sources so forgive any misinformation I might be spreading.
Friday, November 16, 2007
Pier Developer Blog Listing...
- Flex 3 SDK Development
- Dealing with Build Times in AIR
- Creating and using an mx_internal style Namespace
- Debugging Basics in Flex 3 (beta)
- Error Logging with AJAX
- HTML Reporting in AIR
Not all these posts are mine but most of them are.
Cheers,
Todd
Wednesday, November 07, 2007
The Gmail Upgrade Has Arrived...
 As for the main interface, not a whole lot has changed except for the inclusion of a dropdown menu.
As for the main interface, not a whole lot has changed except for the inclusion of a dropdown menu. The interface changes are nice but the main upgrade is speed. You'd almost think this is running on the desktop, near seamless experience. They actually prompted me to shut off Firebug just so it wouldn't ruin the experience. The Net Monitor intercepts all the incoming requests slowing things down a bit.
The interface changes are nice but the main upgrade is speed. You'd almost think this is running on the desktop, near seamless experience. They actually prompted me to shut off Firebug just so it wouldn't ruin the experience. The Net Monitor intercepts all the incoming requests slowing things down a bit.I'm sure I'm missing a couple items but that's all I have to report for now. Hope you get to check it out soon!
Cheers,
Todd
Tuesday, November 06, 2007
Basecamp JS Injection

In case you can't figure out what you're looking at, thats a lightbox with an Iframe pointing to pierinc.tickspot.com. No, that's not a new feature for Basecamp that you missed out on. One of my colleagues, today, noted that he could enter HTML into the Todo list. Immediately, I was like uh-oh...I wonder if I can....out come the <script> tags. You can insert html script tags right into the Todo list and it doesn't get sanitized. A little scary if you use Basecamp for larger projects, perhaps with a developer you don't completely trust.
After a little inspection of the DOM and playing around, I "mashed up" tickspot, our time tracking application, with basecamp so I can kill two birds w/ one stone. Beyond the security risk, this could actually be kinda fun. Tossing anything I want onto my Basecamp page for easy access. I still think Basecamp is a great application but this a serious no no. I had higher expectation from the 37Signals folks than this (perhaps its a feature...lol).
Cheers,
Todd
PS-I don't have a picture of it but the first thing I did was animate all the <div> tags. I had them flying all around the page...great way to freak out your boss ;)
***Update***
37Signals Support responded with this message:
Basecamp intentionally allows HTML (and JavaScript) because many ofour
users find great value in being able to use that. We're fullyaware that this
allows for XSS attacks, but Basecamp is based on thenotion of trusted parties.
You should only allow people into thesystem that you believe won't hack your
system (just as you shouldonly invite people into your office that you don't
believe will stealfrom you). If your friend becomes a foe, you can revoke their
accountand change your login credentials. Just like you would simply not letthem
into your office.
If this was a public system, it would definitely be different. You can't
have a public forum today without carefully dealing with XSS issues.
In the 3+ years we've operated Basecamp, we've never had a single suchcase
occur, though. So it doesn't seem like it's a big problem. And I know many of
our customers would scream murder if we removed the option to use HTML in their
messages, as they've become accustomed toover the past 3+ years.
I'm not sure I total agree with the sentiment of leaving security up to your users but its certainly a refreshing change from the pervasive concept of the "low-trust" internet.
==>If you're into javascript...hack away!
Friday, November 02, 2007
Shakakai.com
- To aggregate all the content I'm generating over the web, be it blog posts, tweets, del.icio.us or digg tags, and a host of social website content.
- As an experiment into using Google as Content Delivery Network ( commonly referred to as a CDN)
There's a couple things I need to watch out for taking this approach:
- Accessibility - When building out the view, you need to actively review the accessibility of the markup you're using. Its very easy to blow off the standards when you're waist deep in JavaScript.
- Load Time - Minimize the amount of JS that gets loaded up front so the initial load time appears extra snappy. Then switch over to on-demand loading for any additional functionality (e.g. a "donate now" button)
Cheers,
Todd
Friday, October 26, 2007
The Developer Blog's Alive!
http://developers.pierinc.com/
Monday, October 01, 2007
Pier Interactive Developer Blog
Speaking of developer articles, was anyone else let down by the extremely basic tutorials up on the new Adobe Developer Connection? I know AIR is still technically "new" but Flex definitely isn't. Where's the Enterprise-grade development posts? --> http://developers.pierinc.com (that's right I plugged it twice, I'm shameless).
Cheers,
Todd
Friday, September 07, 2007
RIP CFDJ
The quality of their content aside, I'm a little surprised Adobe allowed this to happen. CFDJ was the premier ColdFusion publication and really the only one that comes to mind as I'm writing this article. Is this a reflection of Adobe's commitment to CF or just a fitting end to a subpar journal? I don't mean any offense to the authors of CFDJ. There's a long list of great reads from the journal, over the years, but lets face facts. Sys-Con's user experience is probably the worst of any website I'll admit to frequenting. Perhaps a new blog with a better format and design will fill its place (hint, hint). Check in with pierinc.com in the next week for all the info.
Cheers,
Todd
Sunday, August 26, 2007
Client-Side Error Logging
Since most developers would generally agree with my sentiment, why don't you see AJAX applications properly handling and logging client-side errors. The application that sticks out for me is Gmail. At least once a week I'll see a host of non-fatal errors pop up. Why? Can't errors that bubble up to the application scope be captured? Yes.
Be better than Google. Here's how:
var ErrorLogger = Class.create();
ErrorLogger.prototype = {
initialize: function(url, opts){
this.url = url;
this.active = true;
this.opts = opts;
window.onerror = this.onError.bind(this);
},
onError: function(msg, URI, line){
try{
if(this.active){
var body = 'URI=' + escape(URI) + '&line=' + line + '&msg=' + escape(msg) + '&brw=' + escape(Object.toJSON(Prototype.Browser)) + '&pv=' + escape(Prototype.Version);
if('onError' in this.opts)this.opts.onError.apply(this, arguments);
var opts = {
onSuccess : this.onSuccess.bind(this),
onFailure : this.onComplete,
postBody : body
};
new Ajax.Request(this.url, opts);
}
}catch(e){
this.onFailure();
}
return true;
},
onSuccess: function(){
if('onSuccess' in this.opts)this.opts.onSuccess.apply(this, arguments);
},
onFailure: function(){
this.active = false;
if('onFailure' in this.opts)this.opts.onFailure.apply(this, arguments);
}
};
What's it doing? Well, first off this is a Prototype Class so you need to include prototype.js in order to use it. Here's the breakdown:
- The window.onerror event is set to call ErrorLogger.onError. When an unhandled error bubbles up to the window scope, onError will be called to handle it.
- Three arguments are passed into the onError function ( msg, URI, line ) and an Ajax request with some additional browser information is constructed and posted to the URL specified in the constructor.
- Lastly, the onError function returns true so the browser knows to disregard the error.
When you click on the button labeled "Throw Error", the ErrorLogger class will gracefully handle the error and post some useful debug information to your server. From there you can do whatever you want. Personally, I just toss it in a log file that I monitor. All that in less than 1KB, not bad.
<html>
<head>
<title>Logger Test</title>
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="ErrorLogger.js"></script>
<script type="text/javascript">
var er;
var init = function(){
er = new ErrorLogger('TestResult.html',
{
onSuccess : function()
{
$('btn').setStyle({'backgroundColor' : 'red'});
},
onError : function()
{
alert('An error occurred on the page. Run for your life!');
}
});
};
</script>
</head>
<body onload="init()">
<button id="btn" onclick="nonExistentFunction()">Throw Error</button>
</body>
</html>
I've tested it on IE6/7 and FF2. Its definitely not production ready quite yet but I'll throw an update up with my final version in a day or two.
Cheers,
Todd
Thursday, August 23, 2007
Add A Blog Search Feed to Google Reader
Go to Google's Blog Search. Note the RSS/ATOM links on the side. Toss those in your Feed Reader and you're ready to go.
Oh, did I say this was difficult and time consuming? Definitely not.
Very useful? You know it.
Cheers,
Todd
PS - Depending on the search query, you may run into some spam. Play around w/ the advanced search options to get things working right.
Tuesday, August 21, 2007
Got Some Free Time?
Steer clear during work hours...lest your lose your whole day (which may or may not be a good thing).
:)
Cheers,
Todd
PS - AIR Tour on Friday in Boston.
Monday, August 13, 2007
Tuesday, August 07, 2007
Code Highlighting

If you're in the market for a code highlighter, I just ran into a good one that handles PHP, Java, Javascript, Perl, SQL, HTML, and CSS. To rock this on your blog/website, all you need to do is include the javascript source in you page header and add a textarea tag like so:
<textarea id="myCpWindow" class="codepress javascript linenumbers-off">
// your code here
</textarea>
Notice the language to be highlighted is included in the class declaration. There's a couple other useful features (such as copying code to the user's clipboard) that can be found here. To make life even easier, I've written up a quick ColdFusion custom tag to create the textarea declaration and include the appropriate content (sorry, non-CF users). Here's the code:
<CFSETTING enablecfoutputonly="true">
<CFIF ThisTag.ExecutionMode eq "Start">
<cfparam name="attributes.language" type="string"><!--- Language to Highlight --->
<cfparam name="attributes.file" type="string"><!--- relative file path --->
<cfparam name="attributes.readOnly" type="boolean" default="false">
<cfparam name="attributes.lineNumbers" type="boolean" default="true">
<cfparam name="attributes.autoComplete" type="boolean" default="false">
<cfset attriList = "language,file,readOnly,lineNumbers,autoComplete">
<cfset attriKey = StructKeyList(attributes)>
<CFTRY>
<CFFILE action="read"
file="#ExpandPath(attributes.file)#"
variable="fileResult">
<CFCATCH type="any">
<CFTHROW detail="Double check the file location. The error occurred trying reading the specified filed.">
</CFCATCH>
</CFTRY>
<CFOUTPUT><textarea class='codepress</CFOUTPUT>
<CFIF attributes.readOnly><CFOUTPUT> readonly-on </CFOUTPUT></CFIF>
<CFIF NOT attributes.lineNumbers><CFOUTPUT> linenumbers-off </CFOUTPUT></CFIF>
<CFIF NOT attributes.autoComplete><CFOUTPUT> autocomplete-off </CFOUTPUT></CFIF>
<CFOUTPUT>'</CFOUTPUT>
<CFLOOP from="1" to="#ListLen(attriKey)#" index="aIndex">
<CFIF NOT ListFindNoCase(attriList, ListGetAt(attriKey,aIndex))>
<CFOUTPUT> #ListGetAt(attriKey,aIndex)#='#attributes[ListGetAt(attriKey,aIndex)]#' </CFOUTPUT>
</CFIF>
</CFLOOP>
<CFOUTPUT>>#fileResult#</textarea></CFOUTPUT>
</CFIF>
<CFSETTING enablecfoutputonly="false">
You can use the tag like so:
<cf_syntaxify <-- whatever you name the tag -->
language="ColdFusion"
file="test.cfm"
id="testID" />
Any attribute you define in the tag that is not param'ed at the top of the custom tag will be passed onto the <textarea> tag. Note the id attribute in the above example.
There are a couple other code highlighters available, most notably the one released by Google, but the simplicity of CodePress is immediately apparent once you check out the docs. Let me know if you run into any problems w/ the custom tag (I haven't tested it extensively yet).
Cheers,
Todd
Friday, August 03, 2007
The Cross-Over Point AKA FU Money
Have a great weekend.
Cheers,
Todd
CF8 Logos...
Rey Bango just posted a bunch of CF8 logos. If you're working on a ColdFusion 8 powered project (I know I am), then you may want to snag one of these. I'm hoping to have some info on my *hush* *hush* AIR derby project by Monday.
Cheers,
Todd
Saturday, July 28, 2007
Ning :: Full Source Access
http://www.ning.com/help/faq-developers.html
Perhaps I'm blurring the truth a little bit. Ning doesn't really provide an "API" like other web applications, they've created an application layer that ANY community user can edit. Their API is exposed via PHP, a very untraditional approach to open development that begs the question: if Ning can do it, why can't you? or me? or Google?
If you could provide all your company's information/resources in a system like Ning, would you?
Thursday, July 26, 2007
Drag & Drop in AIR
Here's a simple test application you can use to get started:
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init(event)">
<mx:Script>
<![CDATA[
import mx.events.DragEvent;
import flash.desktop.DragManager;
import flash.desktop.DragActions;
import flash.events.NativeDragEvent;
import flash.desktop.TransferableFormats;
import flash.filesystem.File;
private function init(e:Event):void
{
//add the event handlers
this.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, onEnter);
dropPanel.addEventListener(NativeDragEvent.NATIVE_DRAG_DROP, onDrop);
}
public function onEnter(event:NativeDragEvent):void
{
//Check to see if the drag item is the right format
if(event.transferable.hasFormat(TransferableFormats.FILE_LIST_FORMAT))
{
DragManager.acceptDragDrop(dropPanel);
}
}
public function onDrop(event:NativeDragEvent):void{
trace("dropped");
// Cast the drag & drop data as an array
var files:Array = event.clipboard.dataForFormat(flash.desktop.ClipboardFormats.FILE_LIST_FORMAT) as Array;
for each (var f:File in files)
{
// check out the file URL
trace(f.url);
}
}
]]>
</mx:Script>
<mx:Panel id="dropPanel"
top="10"
left="10"
height="100"
width="100"
title="Drop Files Here"
backgroundColor="#FFF">
</mx:Panel>
</mx:WindowedApplication>
Also worth a read: http://coenraets.org/blog/2007/06/air-to-desktop-drag-and-drop-two-simple-utility-classes/
I'll let you know why I'm reading up on D&D in a couple days :)
Cheers,
Todd
***Updated for AIR Beta 2***
Sunday, July 22, 2007
CT-CFUG Presentation
 Just a quick heads up. JB and I are giving a presentation on Adobe AIR at the Connecticut ColdFusion User Group on Tuesday night (July 24th, 2007). If you're in the area and up on technology, you might want to think about stopping in for our jam session. I hear there's going to be some free Adobe swag in it.
Just a quick heads up. JB and I are giving a presentation on Adobe AIR at the Connecticut ColdFusion User Group on Tuesday night (July 24th, 2007). If you're in the area and up on technology, you might want to think about stopping in for our jam session. I hear there's going to be some free Adobe swag in it.Cheers,
Todd
Thursday, July 19, 2007
Nokia Didn't See This Use Case Coming
Its a good thing they missed the call.
(Thanks Adam)
Bubblemark Animation Test Confirms It
Here are a couple surprises:
- JavaFX is 4.4 times slower than Flash.
- Firefox + Silverlight (CLR) — 99 fps
- Flex and AIR peform at the same speed (as I previous reported)
Check out the complete results here.
PS- I also enjoyed reading Alexey's initial experiences w/ Flex. I distinctly remember dealing with each one of the issues he mentioned. Good times.
Thursday, July 12, 2007
There's an Advanced DataGrid!?!

If you're working w/ alot of data in your Flex/AIR applications like I am, you need to check this component out. It may just save your life/sanity.
Here are some of the main features:
- Multi-column sorting
- Tree View (basically a tree component mashed into a DataGrid)
- Cell Formatting
- Summary Collections (allows you to perform a calcuation on the DataGrid columns and output a result)
- Column Grouping
Cheers,
Todd
Tuesday, July 10, 2007
Performance in AIR

If you're like me, you might have thought that Adobe AIR (formerly Apollo) would provide a more powerful computing platform for desktop RIA development. Well, you'd be wrong. After running a number of performance tests ranging from long-running financial calculations to CPU intensive UI effects, AIR and Flex executed at approximately the same speed (~2% in favor of Flex -- insignificant).
While I must profess a little disappointment, I don't think its a huge downside of the platform since Flash provides so many other core competencies. However, you need to take it into account whenever you are about to perform a lengthy IO operation. The user interface will freeze up when saving/generating multiple files. At Pier, we've been popping up a modal window just prior to all IO ops to keep the user from trying to interact w/ the UI during the freeze.
My suggestion is take the time to setup you IO framework so you don't have to code a custom modal on every operation.
Cheers,
Todd
Saturday, June 30, 2007
Execution Times in Apollo vs. Flash
Behind the calculator's UI, there are a plethora of events being generated to update the key benefits used by the buyer. As we've continued to work on larger calculators (more benefits), the processing time in AIR has lagged even when the Flex seems to run unhindered. So tonight I did a little testing to see how significant the difference was, I was shocked to learn that AIR executed the same functions as the Flex application at a speed ~ 54% slower. The "native" application is running slower?!? Even more bizarre, the execution time goes back to normal when I load a secondary SWF inside the AIR application to handle the calculations. Very weird and disheartening to say the least. I don't have the tests at home otherwise I'd post them but if anyone has a reason for this discrepancy. Do tell.
You can expect the source for my tests tomorrow. Until then, you might want to think about creating a wrapper for calling functions w/in a SWFLoader. Here's a useful article about how to make calls from the child app. to the parent.
Cheers,
Todd
Thursday, June 21, 2007
Living in Boston...

My new company, Pier Inc., creates Rich Internet Applications using Flash (Flex, AIR). We've got an impressive list of Fortune five clients and skunkworks to boot! I've got to get back to work for now but you can expect some great Flex/AIR tutorials to follow.
Cheers,
Todd
Thursday, June 07, 2007
Managing Markers in Google Maps

I just spent the last four hours trying to coerce Firefox into properly displaying 600 markers on Google Maps (using GMarkerManager). In the end, I came up with the same response "too much recursion", FF's words not mine.
My original process was to create the map, so users have something to look at, then make an XHR call for all the markers I wanted to place on it. Logical, I thought at the time. For some reason, making the XHR call after the map is instantiated seems to freeze up my computer (dual-core Mac). A very bad sign considering the average user doesn't have the power setup that I do. I tweaked a couple functions to improve performance but nothing seemed to work.
Then I found this web page (and demo) which provides a VERY simple solution. Load the data up front then initialize the map. Presto, GMarkerManager kicks in and everything works perfectly. If you don't feel this answer is satisfying...I hear you. Frankly, it doesn't sit well with me either but it works and the load time isn't horrible.
Hopefully, someone will see this post and avoid getting brutalized like I did.
Cheers,
Todd
Wednesday, June 06, 2007
Is Google Expanding Too Quickly?
I want to believe that Google is the company of the future. Nimble, smart, and opportunistic. Shifting resources on a dime to push whatever technology is on the horizon.
Then I get a reality check:
 You'll notice something strange in the top left corner of the page. Yep, thats some Javascript for their Google Analytics account. Upon further inspection, I discovered they forgot the closing script tag. Pretty sloppy. I'm not saying I haven't thrown pages up before they were ready or that I don't make mistakes. But come on. Someone should have QC'ed the page and noticed that.
You'll notice something strange in the top left corner of the page. Yep, thats some Javascript for their Google Analytics account. Upon further inspection, I discovered they forgot the closing script tag. Pretty sloppy. I'm not saying I haven't thrown pages up before they were ready or that I don't make mistakes. But come on. Someone should have QC'ed the page and noticed that.I guess the future isn't today.
Friday, June 01, 2007
Updated: Custom Event System for Prototype
Here's the update:
/**
* @author toddcullen
*/
CustomEvent = {};
CustomEvent.Events = {};
CustomEvent.Events.Base = Class.create();
CustomEvent.Events.Base.prototype = {
initialize : function(){
this.type = "CustomEvent.Events.Base";
}
}
CustomEvent.EventController = Class.create();
CustomEvent.EventController.prototype = {
initialize: function(){
this.listeners = $A([]);
},
addEventListener: function(n, f){
this.listeners.push({name: n, callback: f});
},
removeEventListener: function(n, f){
this.listeners = this.listeners.without({name: n, callback: f});
},
dispatchEvent: function(n, e){
for(var x=0; x<this.listeners.length; x++){
if(this.listeners[x].name == n){
this.listeners[x].callback(e);
}
}
}
}
var EventController = new CustomEvent.EventController();
You can create any type of Event you'd like. Its just an object you pass from the event target to the listener. Here's an example usage where I created a DataEvent Event Class:
/*
* Data Event
*/
CustomEvent.Events.DataEvent = Class.create();
CustomEvent.Events.DataEvent.prototype = {
initialize : function(data){
this.type = "CustomEvent.Events.DataEvent";
this.data = $H(data);
}
};
Event.observe(window, "load", function(){
EventController.addEventListener("BasicEvent", testListener);
EventController.addEventListener("DataEvent", testListener);
Event.observe('basic', 'click', dispatchBasic);
Event.observe('data', 'click', dispatchData);
});
function dispatchBasic(){
var event = new CustomEvent.Events.Base();
EventController.dispatchEvent("BasicEvent", event);
}
function dispatchData(){
var event = new CustomEvent.Events.DataEvent({info : 'HELLO WORLD!'});
EventController.dispatchEvent("DataEvent", event);
}
function testListener(event){
alert("event type:"+event.type);
if(event.type == "CustomEvent.Events.DataEvent"){
alert('event data: ' + event.data.inspect());
}
}
The HTML is simply an anchor with an id of "data" and an anchor with an idea of "basic". This system is really useful for an HTML UI that has to be flexible. Minimize/eliminates the need for objects to know about each other. They only need to "know" about the EventController.
Snag the full demo here.
Cheers,
Todd
Apollo/Gears Integration
Gotta run!
Seriously, I have to leave this time.
Gears is Great for Bandwidth
Most people are aware of the growing bandwidth issue facing ISP's. With high def videos and full scale web applications, people are using more bandwidth today per capita than every before.
Enter Google Gears, reduce the amount of bandwidth needed for large scale web apps by downloading it once and serving the static files locally.
Brilliant!
Wednesday, May 30, 2007
Google Closing Web-Desktop Gap
Here are the three main features of Google Gears (straight from Google):
| LocalServer Cache and serve application resources (HTML, JavaScript, images, etc.) locally | |
| | Database Store data locally in a fully-searchable relational database |
| | WorkerPool Make your web applications more responsive by performing resource-intensive operations asynchronously |
From my brief inspection of the API, this makes me rethink my whole opinion of Apollo. You can develop one website with hooks into Gears that gracefully degrades if its not installed. With the Flex/AJAX bridge, you could even have a Flex website that communicates with the Database and WorkerPool. Whoa. Pretty sweet.
I'll post some more thoughts, once I get some time to digest the idea.
-Todd
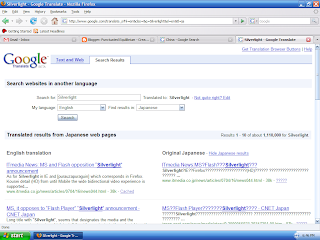
Search in a Foreign Language

I happened upon this hidden gem in Google Translate. I know Google just announced their "Universal Search" concept but I hadn't actually noticed any new features to back up the claim. That is, until I ran into the aforementioned page.
As you can see from the screenshots, you can specify your native language and the language you want the results selected from.

Based on my search for "Silverlight" in Japanese, I'm not sure how relevant the results are yet. Here are a couple quick questions I've got running around:
- What's the time line to integrate this feature into Google search classic (or iGoogle)?
- What's the purpose behind serving both the translated and original version on the search page? If I'm using a translator, I obviously don't know the language very well. In what situation would I need the original next to the translated version? Besides learning the language.
- What type of search requires specifying a foreign language? Perhaps as someone English speaking, I am not Google's target audience for "Universal Search".
Cheers,
Todd
Thursday, May 24, 2007
OOP in Javascript
If you still don't fully grok OO Javascript, check out the section explaining how prototyping works. Great stuff.
Cheers,
Todd
Tuesday, May 22, 2007
Prototype Custom Event System
- A user clicks a button (or interacts with any UI component) and a DOM event is triggered. Typically captured using Event.observe.
- The controller receives the DOM event, checks the state of the application, and gathers any data required by the model.
- Then using the Custom Event framework, a Custom Event is broadcasted with all the data the Model needs to perform its actions.
- The Model receives the Custom Event, processes its service call (or data storage etc.), and then uses its own Custom Event to broadcast data back to the controller.
- The controller then updates the view accordingly.
Custom Events are not a replacement for the Event object. Its really meant to aid in the loose coupling of the Model from the Controller in your client side code. Now that you've heard my spiel. Here's the code:
CustomEvent = {};
CustomEvent.Events = {};
CustomEvent.Events.Base = Class.create();
CustomEvent.Events.Base.prototype = {
initialize: function(){
this.listeners = new Array();
},
addEventListener: function(f){
this.listeners.push(f);
},
removeEventListener: function(f){
this.listeners = this.listeners.without(f);
},
dispatchEvent: function(n, d){
var data = this.setupData(d);
this.listeners.each(function(l){
l({name : n}, data);
});
},
setupData: function(d){
return $H(d);
}
}
CustomEvent.EventController = Class.create();
CustomEvent.EventController.prototype = {
initialize: function(){
this.events = new Hash();
},
create: function(n, t){
var args = arguments[2]?arguments[2]:null;
this.events[n] = new Event.CustomEvent[t](args);
},
addEventListener: function(n, f){
this.events[n].addEventListener(f);
},
removeEventListener: function(n, f){
this.events[n].removeEventListener(f);
},
dispatchEvent: function(){
var n = arguments[0];
var d = arguments[1] ? arguments[1] : {};
this.events[n].dispatchEvent(n, d);
},
destroy: function(n){
this.events.remove(n);
}
}
var EventController = new CustomEvent.EventController();
Here's how you would use it.
EventController.create("test", "Base");
EventController.addEventListener("test", myTest);
function myTest(evt){
alert('Event Name: '+evt.name);
}
Base is just the Basic custom event. Extend it to specify a unique data structure. Trigger the event with the following code:
EventController.dispatchEvent("test");
I still need to tweak the code little bit but so far its been very useful. Hope this helps someone else out.
Cheers,
Todd
Monday, May 21, 2007
RE: Tips on Life

Sunday, May 20, 2007
High Performance MySQL
Two former/current
- replication
- load balancing
- data backup
- security
Web Development in Iraqi?

I ran across this job posting and HAD to make a comment. Remote web development is common place due to great applications like Basecamp, Vyew, AIM/GTalk, etc. With that in mind, why would you possibly need to send some to Iraqi for web development?!? I understand that certain circumstances require a physical presence but I'm sorry I don't think the risks equal the rewards for this one.
Hmmm... I wonder what the hazard pay is like. I'll update this post if I find out.
No, I'm not going to Iraqi. Well... not unless the pay is insane. jk.
Review: Advanced Actionscript 3 with Design Patterns by Joey Lott and Danny Patterson

Thursday, May 10, 2007
RE: Mmm! I love raisins made with SELECT * FROM [Equipment Table]! (pic)

I re-posted the picture from here.
Not trying to steal the credit but their server is really slow (front page of digg).
Tuesday, May 08, 2007
AS3 MySQL Driver
Sunday, May 06, 2007
Make Your Own Browser w/ Apollo

My blogger application is shaping up nicely. Expect to see the source code for that within a week or so. Yay, yay, I keep pushing it back but it'll be really sweet once its finished.
<?xml version="1.0" encoding="utf-8"?>
<mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Style>
.main{
top:0;
left:0;
bottom:0;
right:0;
}
.address{
top:0;
left:0;
}
.content{
top:50;
left: 30;
right: 30;
bottom: 10;
}
</mx:Style>
<mx:Model id="browserObj">
<root>
<location></location>
</root>
</mx:Model>
<mx:Script>
<![CDATA[
private function updateLocation(_loc:String):void{
trace('Address: ' + _loc);
browserObj.location = _loc;
trace('HTML Page Location: ' + htmlPage.location);
}
]]>
</mx:Script>
<mx:Panel styleName="main" label="Apollo Browser">
<mx:HBox>
<mx:ComboBox id="protocol">
<mx:dataProvider>
<mx:Array>
<mx:String>http:// </mx:String>
<mx:String>https:// </mx:String>
<mx:String>ftp:// </mx:String>
</mx:Array>
</mx:dataProvider>
</mx:ComboBox>
<mx:TextInput id="address" styleName="address" text="http://www.google.com/" />
<mx:Button label="Go!" click="updateLocation(protocol.selectedItem + address.text)" />
</mx:HBox>
<mx:HTML height="{this.height - 100}" id="htmlPage" styleName="content" location="{browserObj.location}" />
</mx:Panel>
</mx:ApolloApplication>
**disclaimer
This is not my concept of a well-coded/designed application, it is simply a test app. Take it for what it is.
Cheers.
Friday, May 04, 2007
Can We Say Irony?
Thursday, May 03, 2007
Blogger API Updated!
Eventually, it will be able to post, update, and delete posts. Plus, with the API additions, you'll be able to review & approve comments. Pretty sweet.
I guess I'll have the jump on my competition!
Check it out.
Yahoo! Messenger built using Flex

Tuesday, May 01, 2007
Fun with Javascript & Images

If you've got a couple free minutes to play around, check out this amazing javascript library: Loupe.js .
**Warning all you IE people out there will feel excluded/dejected after clicking link.
Monday, April 30, 2007
Update: First Apollo App
Friday, April 27, 2007
Mouse Mouse?!?
Who has time to make something like this?
Is this how someone spends their weekend?
What do these people do for work that would allow them to use a mouse mouse (totally wouldn't fly in my office)?
Bizarre. Awesome but bizarre.
Quick Questions About the Weather..
You'd think they'd try to sell me on something I can't get from Weather.com in less than 30 seconds.
Thursday, April 26, 2007
A Quick Look At Silverlight
Flex
- Flex runs on Flash 9.0 available in about ~50% of browsers currently.
- Adobe makes a concerted effort to release their latest Flash player for those other operating systems, Mac and Linux.
- Flex 3 is in beta. The third iteration of a game changing development platform.
- Flex is a compiled language making dynamic application generation difficult. Although there are ways to get around that.
- If you are a ColdFusion/Java developer, server-side integration is a nominal task.
- Easily convert your Flex applications into desktop apps with Apollo.
Silverlight
- Tight .NET integration. Utilize the same tools to develop a desktop app, web app, or Silverlight app.
- Silverlight is an interpreted language. You can easily generate dynamic applications on the server-side since XAML is just a text file.
- Comparable RIA platform to Flex.
- All Vista users have Silverlight pre-installed. Requires the .NET framework version 3 so XP users have a number of extra steps to get things running.
- Applications are a smaller download size, approximately 50-60% smaller.
- The Silverlight plugin is only a 1.9MB download compared to 2.2MB...Ok, when I started writing this line I thought difference would be more significant.
In the end, the deciding factor for most developers will be the server-side language of their choice. But one things for sure, there will be an interesting battle ahead.
Wednesday, March 21, 2007
Apollo Test App
So my Apollo test application is going to use the Google Notebook API to save a copy of your clippings to your computer's file system. That way you'll have access to your Notebook online or off, with or w/o a browser open.
It'll be my weekend project so expect an update next Monday. A whole desktop app. in one weekend. Craziness.
A couple Apollo links:
Monday, March 19, 2007
Apollo Alpha Released At Adobe Labs!
If you are a Web Developer, you need to check this out.
Cheers
Sunday, March 18, 2007
ColdRails Now Hosted On Google
ColdRails features integration with two other well-known ColdFusion projects:
- Reactor -- ORM Framework
- ColdSpring -- Dependecy Injection Framework
Cheers.
Sunday, March 04, 2007
Quick Website Concept
From there I'd probably approach a couple of the large ski corporations for advertising. Even though we provide information on a wide range of ski mountains, the website provides a ski buzz. There's always powder somewhere to get you pumped up.
What's good for all is good for one.
Plus, due to the user tagged content, providing companies with targeted advertisment space would be relatively easy.
Don't forget about equipment reviews.
Saturday, March 03, 2007
Wednesday, February 28, 2007
Southwest Does It Right
So this post just goes to show that good, old-fashioned customer service can create some worthwhile buzz marketing. Well...OK, maybe not be as useful as an article on Boing Boing or the like but it has to be worth something.
I should also mention the revamped SW website is very sleek. Definitely Web 2.0.
Monday, February 26, 2007
A Great Example of What Web 2.0 Can Do...
Thursday, February 22, 2007
Management Style
I started to notice a re-occurring theme with one of my bosses (yes, I have multiple), every time he gives me work it always has to be done yesterday. Luckily, I don't have a problem working under tight deadlines pimping out a Delorean. My other two bosses provide a nice cushion of 1-2 days before any of their assigned tasks become due. Why, when they're all in the same business, can two individuals setup goals for their subordinates earlier than Boss #1?
One concept, two words: Goal setting. I think most motivated individuals are very good at identifying short-run tasks and long-run goals for themselves. Yet, that same behavior doesn't translate when they become management. As a manager, you're not setting goals/tasks for yourself as much as your team. The best managers have to realize that their time is best spent keeping their subordinates plates full and collective eyes on the prize. Returning to my original statement. My first boss, nay anyone who calls himself/herself a boss, has to take the time to not only plan strategically for the company but their team members. No plan is worth its weight if you don't communicate it.
Be Proactive Not Reactive.
Tuesday, February 20, 2007
The Implosion of the Decade a Month Late
Silly me. I forgot to post the video of the New Haven Coliseum implosion a month ago. You can actually see my apartment building in the opening frame of the movie. Its just above the coliseum. I was standing across a bridge on the right side of the opening frame.
Enjoy.
Monday, February 19, 2007
Where's the Web Headed
Cheers to Michael Wesch, PhD for putting it together.
A Little Skype Toolbar Gotcha
 Nothing breakthrough here. Just a Google Doc with a phone number on it. Check it out after I save and re-open the document.
Nothing breakthrough here. Just a Google Doc with a phone number on it. Check it out after I save and re-open the document. I guess you shouldn't be suprised by this. Skype converted the number into a single click to call. However, what you may not immediately notice is that the HTML version of this document has been edited by Skype to include the link. Below is what happens after saving and reloading again.
I guess you shouldn't be suprised by this. Skype converted the number into a single click to call. However, what you may not immediately notice is that the HTML version of this document has been edited by Skype to include the link. Below is what happens after saving and reloading again. Whats that garbage around the phone number? Unloaded image icons?! I don't want that in my document. Since Skype works on your browser, Google Docs thinks that the changes were made by you and saves them accordingly. Check out what it looks like in print mode.
Whats that garbage around the phone number? Unloaded image icons?! I don't want that in my document. Since Skype works on your browser, Google Docs thinks that the changes were made by you and saves them accordingly. Check out what it looks like in print mode.
The unloaded image icons are having children. Great. Just what I need on all my business documents.

Since I rarely expand the Skype Toolbar, I never noticed this button before. It turns off the phone number highlighting. Problem solved.
Moral of the story: Know your Firefox extensions.
Yes, I know. Ridiculously quick resolution. I told you I'm busy.
Friday, February 02, 2007
Off to the Emerald Isle
The Intersection of Time & Money
Friday, January 26, 2007
Prototype's new Website
There is only one thing missing, Search! The documentation doesn't have a search portal so I knocked out a Custom Search Engine (over at Google Coop). Check it out here.
Yes, the URL is ugly but you can add it to your Google Personalized Homepage and never have to type it again.
Enjoy.
Thursday, January 25, 2007
Return of the Command Line
 I'm trying out Enzo, a new product from Humanized. You can think of it as an ever-available, command-linesque, efficiency tool. It handles common tasks such as spellchecking, google searches, opening files & applications with amazing speed. If you're always looking for a way to squeeze an extra ounce of productivity out of the day, check out Enzo. You'll thank yourself for taking time.
I'm trying out Enzo, a new product from Humanized. You can think of it as an ever-available, command-linesque, efficiency tool. It handles common tasks such as spellchecking, google searches, opening files & applications with amazing speed. If you're always looking for a way to squeeze an extra ounce of productivity out of the day, check out Enzo. You'll thank yourself for taking time.Cheers!
Tuesday, January 23, 2007
Can Business meet Web 2.0...
What do you do?
You want to provide people with the tools to keep their jobs manageable. At the same time, you don't want someone to take time to learn an interface that might be gone next year. Its not like a desktop application that is physically installed on someone's computer. When a website goes down, its gone along with all the information you have stored there.
Quite the catch 22.
Has anyone else gone out on a limb and integrated their operational process with a Web 2.0 company? If so, how're things going and have you run into any serious pitfalls yet?
Monday, January 22, 2007
Filter :: A New Format
Monday, January 15, 2007
Is Wazap worth 7.9 Million?
I could be underestimating Wazap in a couple areas, such as their draw in Germany, China, and Japan. Perhaps its a powerhouse site and I don't even know it. Also, I didn't play around with their search functionality for more than a couple minutes, its all in German.
To decide for yourself, check out the links below:
Friday, January 12, 2007
2 Strikes Against the iPhone
Lets be honest the iPhone is pretty sexy. It has the figure of a widescreen tv, the fun-loving persona of an iPod, and the warm embrace of OS X. So whats wrong with this picture.
Two things so far:
- Closed API, no third party application development
- Cingular -- Worst Customer Service Ever
As for Cingular, they just suck. Take a look at the hassle you have to go through in order to get out of one of their contracts. I wish the phone industry interpolated a little more than it currently does. So I could take the iPhone to any provider I wanted.
In the end, I'll probably still get one but I'll hate myself for it....
Wednesday, January 10, 2007
The Over-Marketed Early-Adopters
I just glossed over this list of the Top 100 Web 2.0 sites posted on digg. People have been prophesying the Web 2.0 burst for a year or so but for the first time, after checking out this list, I think I agree. Below are all the websites from the aforementioned list which actually charge for their service:
- Sprout (Hosted Email Management)
- Jajah (VoIP)
- Skype (VoIP)
Web applications that intends to use advertising should have a strong reason built into the product. Pandora, a web-based personal dj, is a great example. A flash music player only takes up a small section of webpage providing ample advertising real estate. Also, its radio-like nature gives it precendence in the advertising-based business realm. They are utilizing a proven approach that traditional companies are open to.
Another thing Pandora seems to get right is they're selling ads for their web space in house. It amazes me how many advertising-based sites seem to be using Google Adwords. Horrendous. FYI, if you run one of those websites, a 900 pound gorilla is gobbling up the majority of your income.
Why don't more websites charge for their services? Some argue that people don't like to pay for online services -- advertising is the only way to create a cult-like following found with the big 2.0's.
Why don't more people purchase online services? I always have concerns when purchasing an online service that I'll read an article tomorrow telling me about a comparable FREE application. If you really standout from the crowd that shouldn't be an issue.
Checkout all the duplicates:
- Personal RSS Feed Aggregators
- Tiny Tiny RSS
- Klipfolio
- Google Reader
- InstantFeed
- Web-Base Microsoft Office Replacements
- Video/Photo Sharing (one of these is a fake service, see the bottom for the answer)
- Flickr
- VideoSift
- MotionBox
- Dabble.com
- Vimeo
- FotoFan
- YouTube
The defining characteristic between Web 2.0 winners and losers will be tangible product differentiation in the eyes of the average user. Tangible as in: x integrates with y much better than z does. Moreover, tangible in the sense it that the average person can understand its purpose. You can't get someone excited about Google Reader if they've never heard of an RSS/Atom feed...even worse, if you explain the concept and they don't understand why its useful.
PS-FotoFan was the fake service listed under Video/Photo Sharing


